このblogで使っているJavaScript、CSSの小物を整理を兼ねて紹介します。
jQuery UIプラグイン アコーディオン開閉
長文の記事を書いたとき、ポイントを押さえたいときがありますよね。
インパクトを与えてビューサイズを短くできます。詳細な説明を展開させて表示させたいときもこれが便利。
ソース JavaScript
ソースHTML
展開
実装するとこんな感じ。
展開します
- 長い文。
- 〜
- 長い文。
SyntaxHighlighter
SyntaxHighlighter はpreタグをかっこよくする詰め合わせです。
つかわないだろうけど、全部入りで詰め込んでいます。
カスタム CSS
ヘッドラインタグとキーボードを表現するCSSを実装しています。
ヘッドラインのカスタムCSS
ヘッドラインタグのカスタムCSSソース (展開します)
tml {
font-size: 62.5%;
}
body {
font-size: 1.2rem;
}
h4 {
border-left: 8px #777 solid;
font-size: 1.8rem;
font-weight: bold;
margin: 5px 0;
padding: 5px 0 5px 10px;
}
h5 {
font-size: 1.4rem;
position: relative;
border-color: #999;
border-style: solid;
border-width: 1px 1px 1px 1px;
margin: 10px 5px 5px 5px;
padding: 10px 5px;
box-shadow: 1px 1px 1px rgba(0,0,0,.3);
}
h5:after {
content: "";
position: absolute;
z-index: -1;
bottom: 15px;
right: 15px;
width: 70%;
height: 10px;
box-shadow: 0 15px 10px rgba(0, 0, 0, .7);
transform: rotate(2deg);
}
h6 {
font-size: 1.2rem;
border-bottom: 1px dashed #aaa;
border-left: 7px solid #aaa;
border-left: 7px solid rgba(0,0,0,.2);
margin: 0 -15px 15px -22px;
padding: 5px 15px;
}
参考:
Cool headings with pseudo-elements
coliss -[CSS]フォントのサイズ指定はpx? em? 既存の再検討とこれからのテクニック-
keyboard のCSS
keyboard のソース (展開します)
.keyboard{
font-family: Tahoma, Arial, sans-serif;
background: #666666;
height: 276px;
width: 895px;
margin: 0 auto;
padding: 10px;
font-size: 14px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.function,
.lights,
.letters,
.navigate,
.arrows,
.navigation,
.numeric{
float: left;
display: inline;
padding: 0;
list-style: none;
}
.function,
.lights{
margin: 0 0 30px 0;
}
.navigate{
margin: 0 0 38px 0;
}
.letters,
.arrows,
.navigation,
.numeric{
margin: 0;
}
.function,
.lights,
.letters,
.navigate,
.arrows,
.numeric{
border: #EFEFEF 1px solid;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.function,
.letters,
.navigation{
margin-right:23px;
}
.letters{
width: 568px;
}
.navigation{
width: 117px;
}
.numeric{
width: 152px;
}
.function li,
.lights li,
.small,
.backspace,
.medium,
.caps,
.enter,
.shift,
.spacebar,
.navigate li,
.arrows li,
.numeric li{
overflow: hidden;
padding-left: 2px;
display: inline;
line-height: 1.1em;
}
.function li,
.small,
.backspace,
.medium,
.caps,
.enter,
.shift,
.spacebar,
.navigate li,
.arrows li,
.numeric li{
background: #fff;
color: #000;
}
.function li,
.lights li,
.small,
.backspace,
.medium,
.caps,
.enter,
.shift,
.spacebar,
.navigate li,
.arrows li{
float: left;
}
.numeric li{
float: right;
}
.function li,
.lights li,
.small,
.backspace,
.medium,
.caps,
.enter,
.shift,
.spacebar,
.navigate li,
.arrows li,
.height-single{
height: 32px;
}
.height-double{
height: 72px;
}
.function li,
.small,
.backspace,
.medium,
.caps,
.enter,
.shift,
.spacebar,
.navigate li,
.numeric li,
.arrow-normal{
margin: 3px 2px;
}
.lights li{
margin: 3px 9px;
}
.lights p{
border-top: #00FF00 5px solid;
margin: 0;
padding: 3px 0 0 0;
font-size: 9px;
line-height: 1.1em;
color: #fff;
text-align: center;
}
.arrow-up{
margin: 3px 40px;
}
.function li,
.small,
.backspace,
.medium,
.caps,
.enter,
.shift,
.spacebar,
.navigate li,
.arrows li,
.numeric li{
border: 1px solid #333;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 1px 1px 2px #333;
-webkit-box-shadow: 1px 1px 2px #333;
box-shadow: 1px 1px 2px #333;
}
.small,
.function li,
.lights li,
.navigate li,
.arrows li{
width: 30px;
}
.backspace{
width: 66px;
}
.medium{
width: 48px;
}
.caps{
width: 60px;
}
.enter{
width: 74px;
}
.shift{
width: 86px;
}
.spacebar{
width: 168px;
}
.small-font{
font-size: 9px;
}
.keyboard img{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
border: none;
padding: 0;
margin: 0;
}
div.ucontents img {
width: 100%;
height: Auto;
}
参考:
memobits
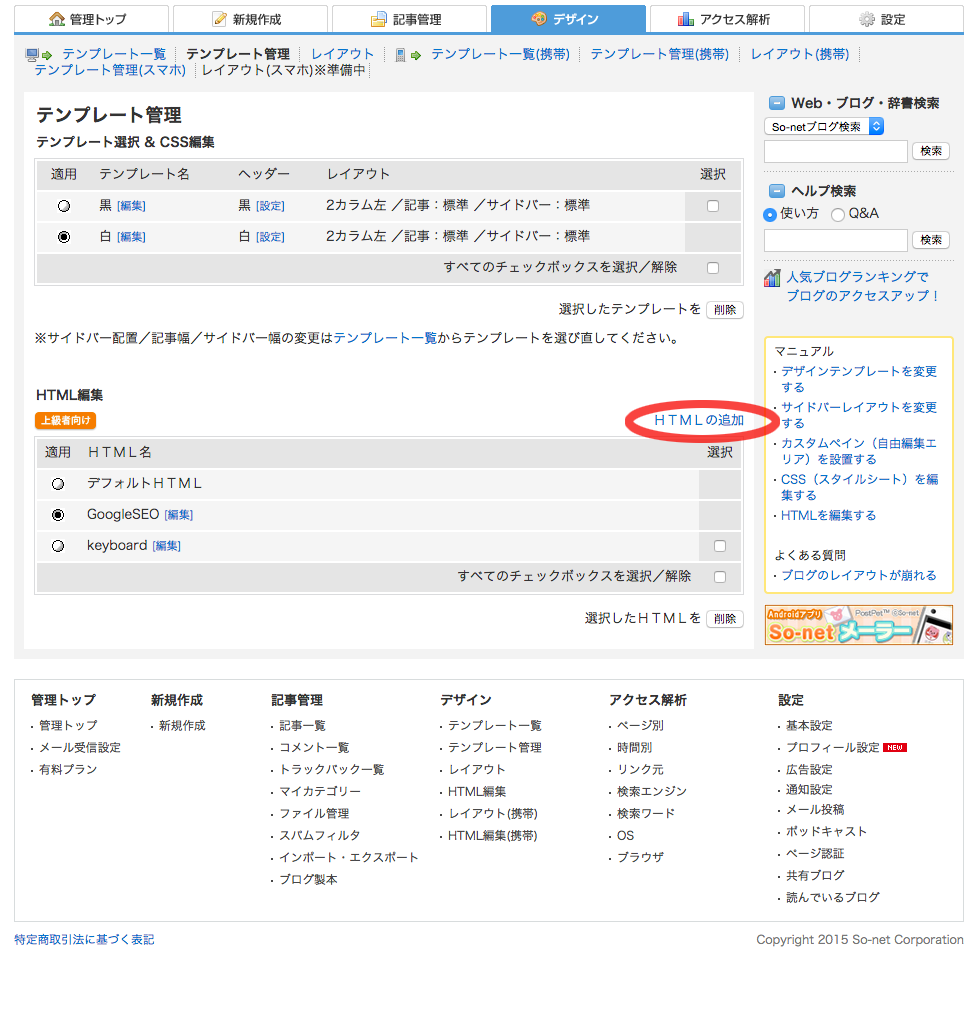
使い方 ソネブロの場合
管理画面から -> デザイン -> レイアウト
に進みます。
HTML編集の、HTML追加を選択します。
ヘッダタグ内( </header> の前辺り )に、先ほどのソースを貼り付けます。
保存ボタンで完了です。
パラメータはテンプレートに合うよう調整が必要です。
当然ながら、本文HTMLタグもカスタム化しなければならないので、
設置 -> ブログの設定 で「リッチテキストエディタ」を「利用しない」にする必要があります。