今回もかなーり間が開いてしまいました(^▽^;) 好きなアニメキャラを描いてみようシリーズ、前回の続きです。このシリーズは初心者向けです。手書きもデジ絵も全く素人だった私が如何に習得したかを公開することで、これからデジタルペイントを始めようとしている方に少しでも貢献できればと思います。
色塗りに入ります。まずはベタという均一のペイントから。それと色塗りで重要なレイヤーの構成について説明します。
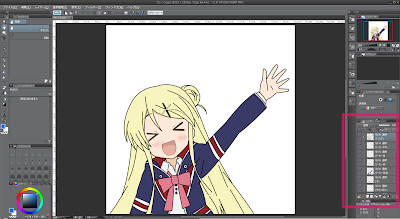
| 完成絵から見ていきましょう。
CLIP STUDIO PAINTとIlluststudioは、UIの差はあるものの、ベタ塗りに関してはほぼ同じ行程といってよいと思います。今後のことも考えてCLIP STUDIO PAINTで説明していきます。 (暗いUIのほうがCLIP STUDIO PAINT) |
|
|
色塗りは”レイヤー”の配置から始まります。デフォルトでレイヤーパネルは右下辺りのペインに格納されています。 |
|
|
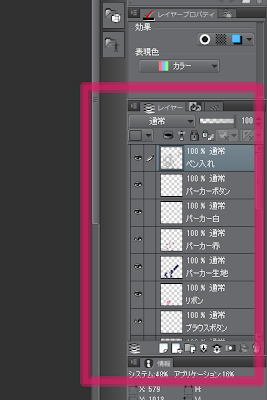
拡大します。ペン入れ(線画ともいう)レイヤーと塗りレイヤーで構成しています。
ペン入れレイヤーはベクター属性、塗りレイヤーはラスター属性で描くことが多いです。 |
 |
レイヤーペインを左側に出してみました。この絵の構成はこんな感じとなっています。(clickで拡大します。) 基本的に私は全てのパーツにレイヤーを与えます。例えばパーカーは表地、裏地、白、赤、ボタンといったように… |
 |
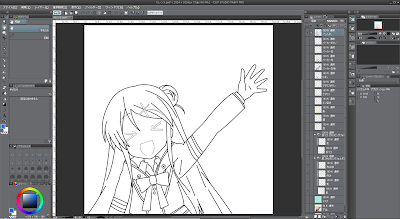
では最初から。これはペン入れレイヤーのみの状態。 |
 |
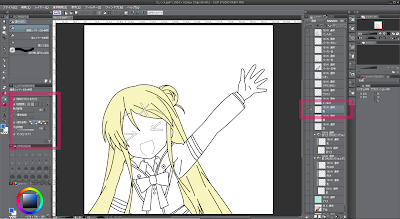
ペン入れレイヤーを”参照レイヤー”に設定します。これによりべた塗りで使う”バケツ”ツールを使ったとき線の枠内のみが着色され外にはみ出ないようになります。 |
 |
あとはバケツを置くだけで着色が完了します。色は元ネタを”スポイトツール”で取ればOKです。自分の感覚でもいいですが…ここで注意すべきは参照レイヤーの線が確実に閉じているということです。これについては次回にでも説明します。 |
この程度の塗りなら、慣れれば10分程度でベタが完成します。
まとめると、
好きなアニメキャラを描いてみよう (1)
好きなアニメキャラを描いてみよう (2)
好きなアニメキャラを描いてみよう (3)